Friday, April 30, 2010
Thursday, April 29, 2010
Geo Mail
 Geo Mail (it is a mobile link - iPhone, Android, Samsung) provides an email form where you type your message title and body and choose whether you want to include a link to either a scrollable or static Google map or just your latitude and longitude. When you hit the "Send" button GeoMail opens your device's default Email app with the message and location information pre-populated, all you have to do is specify the recipient and send the email.
Geo Mail (it is a mobile link - iPhone, Android, Samsung) provides an email form where you type your message title and body and choose whether you want to include a link to either a scrollable or static Google map or just your latitude and longitude. When you hit the "Send" button GeoMail opens your device's default Email app with the message and location information pre-populated, all you have to do is specify the recipient and send the email.You can download application right to your phone with the QR-code above. Or use the following short URL http://bit.ly/dr5H1m
P.S. Also check out our Geo post mashup here.
Labels:
mashup,
telecom 2.0
Wednesday, April 28, 2010
URL encoding
"This article describes common misconceptions about Uniform Resource Locator (URL) encoding, then attempts to clarify URL encoding for HTTP, before presenting frequent problems and their solutions. While this article is not specific to any programming language, we illustrate the problems in Java and finish by explaining how to fix URL encoding problems in Java, and in a web application at several levels." - see this very useful article here
Location Business Summit
Labels:
telecom 2.0,
twitter
Tuesday, April 27, 2010
Share location info
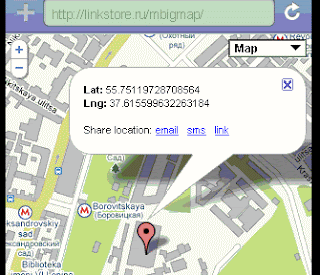
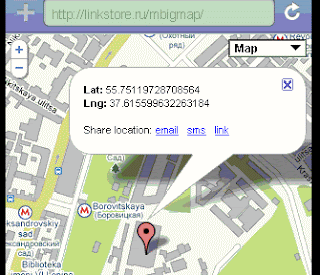
Mobile mashup Big map has been updated. Mashup implements a new way for sharing location info to mobile users. This web application offers a full screen map with some marker pointing to the current position. Initially marker will be placed automatically but you can of course drag it to the new position. And as soon as you click on it, you will be able to send a link to the map via email and SMS. No registration, no passwords etc. Just send (share) a map. And do it via the standard messaging. Also gmail.com users can Buzz own locations right from the map.

Also you can bookmark locations in your mobile browser. Just hit a link within the info window. And bookmark the opened page.
Link to mobile web application is:
http://mbigmap.linkstore.ru (it is mobile site).

You can copy this link right to your mobile from QR code on the left. Also you can use this short URL http://bit.ly/7zu3iY.
It works on iPhone, Android and S60 phones.
One possible use case - car parking info

Also you can bookmark locations in your mobile browser. Just hit a link within the info window. And bookmark the opened page.
Link to mobile web application is:
http://mbigmap.linkstore.ru (it is mobile site).
You can copy this link right to your mobile from QR code on the left. Also you can use this short URL http://bit.ly/7zu3iY.
It works on iPhone, Android and S60 phones.
One possible use case - car parking info
P.S. and static maps for mobile users could be created with the following mashups: Mobile maps and QR map
Monday, April 26, 2010
No SQL in Twitter
A great presentation from Twitter about NoSQL usage.
Sunday, April 25, 2010
Car parking
Our mashup Mobile maps in MakeUseOf review.
Saturday, April 24, 2010
XPath in JSP
XPath taglib from Coldtags suite let you perform XPath requests right in JSP. See updated version here.
Friday, April 23, 2010
Mobile photo 3

Mobile version for our Photos from Twitter mashup has been updated:
http://localphoto.linkstore.ru (it is a mobile site).
You can see local photos as well as search them by the keywords. It works on Android, iPhone and S60 phones.
This new version adds the following features:
1) you can pass get-points as parameters for the above mentioned URL (parameters are lat - latitude and lng - longitude) and create a mobile link for photos. For example, live photos from London:
http://bit.ly/b58X2X
2) you can directly set search string. Parameter's name is q. For example:
http://localphoto.linkstore.ru?q=sport
You can copy mashup right to your phone with the QR code above. Or use the following short URL http://bit.ly/cX2cCd
Labels:
mashup,
telecom 2.0,
twitter
Thursday, April 22, 2010
Cobrowse servlet
Web component implements co-browsing. You can open a session within this application, start your web surfing and everybody who is running the same servlet and is joined to the same session will see your pages - see Cobrowse servlet in JSOS
Wednesday, April 21, 2010
Mashup builder
Mashup builder with YQL and XPath. Very interesting and simple stuff.
Labels:
mashup
Tuesday, April 20, 2010
Memory Structure of Java Object
"Every object is aligned to an 8 byte granularity. The object except Array has two words header. First word has identity hash code and second work has a reference to the object’s class. So, new Object() will be using 8 byte of the heap for the two header words and nothing else because the Object class doesn’t have any fields. After 8 byte of header, the class attributes fallow. Attributes are always aligned in memory to their size. For example int are aligned to a byte granularity, and long are aligned to an 8 byte granularity. The cost to read 4 byte word from memory into a 4 byte register of the processor is much cheaper if the word is aligned to a 4 byte granularity." - very useful info for Java developers. Read it here
P.S. For web applications you can use the following component Session size tag. It lets you calculate memory size for the sessions.
P.S. For web applications you can use the following component Session size tag. It lets you calculate memory size for the sessions.
Monday, April 19, 2010
Website-less websites
An interesting idea: website-less websites. Everything is just an API. And clients display data via API's.
Labels:
technical
Sunday, April 18, 2010
Email scrambler
To make it more difficult for spam bots to "collect" email addresses from your page you can use this "scrambler" that turns the email address into its ASCII code equivalent - see MailTo taglib in Coldtags suite.
Saturday, April 17, 2010
Web development tools
Collection of simple but useful online tools for Web Development: here
Friday, April 16, 2010
Directory of mashups
Our mashups directory has been covered by twi5
Labels:
mashup
Thursday, April 15, 2010
Operators warned on data charges
The European Union yesterday warned that telecom operators will not be allowed to charge online content providers to deliver high-bandwidth content to Internet users. - from here
Labels:
telecom 2.0
Wednesday, April 14, 2010
Gmail mailer
How to send email via your Gmail account right from JSP - Gmail taglib
Twitter media
Twitter releases a new guide for those looking to use twitter in media projects. Knowledge and tools to help you use Twitter to transform media, entertainment, and journalism - see it here
Tuesday, April 13, 2010
Mobile photo 2

Our mashup Photos from Twitter has got a mobile version:
http://localphoto.linkstore.ru (it is a mobile site).
You can see local photos as well as search them by the keywords. It works on Android, iPhone and S60 phones.
This new version adds the following features:
1) you can pass get-points as parameters for the above mentioned URL (parameters are lat - latitude and lng - longitude) and create a mobile link for photos. For example, live photos from London:
http://bit.ly/b58X2X
2) you can directly set search string. Parameter's name is q. For example:
http://localphoto.linkstore.ru?q=sport
You can copy mashup right to your phone with the QR code above. Or use the following short URL http://bit.ly/cX2cCd
Labels:
mashup,
telecom 2.0
Monday, April 12, 2010
QR code for your site
Java servlets filter lets you produce QR code for any URL in your web application. Just add .qr suffix for any URL and get QR code for it - QR code filter. So with this tool you can mobilize your web site automatically.
P.S. another "mobilization" tool is our QR code maker mashup
P.S. another "mobilization" tool is our QR code maker mashup
Sunday, April 11, 2010
Marketing in Twitter
"The research findings show that 19% of tweets contain a mention of a brand. Of the branding tweets, nearly 20% contained some expression of brand sentiments.
Of these, more than 50% were positive and 33% were critical of the company or product." - see here
Of these, more than 50% were positive and 33% were critical of the company or product." - see here
Saturday, April 10, 2010
Right for bloggers
 SnapIt Screen Capture - capture anything you see on your PC screen! Don't waste time cropping your captures.
SnapIt Screen Capture - capture anything you see on your PC screen! Don't waste time cropping your captures.Take a "snapshot" of anything exactly what you need, with just a click.
Irreplaceable tool for Bloggers, Designers, Office Workers, Business People,
Analysts, Technical Writers who have to describe interfaces, menus, buttons, etc. Lets you save files in BMP, GIF, JPEG, PNG and TIFF formats. Actually is a good replacement for the combination Shift-Print Screen + Paint we are using for creating shapshots right now.
Labels:
links
Friday, April 09, 2010
Image info
Web component (custom JSP taglib) lets you show image and its description on the same place: Image zoom info taglib
Thursday, April 08, 2010
Signed geo messages
Introduction
It is obvious, that the question "where are you" is one of the most often asked during the communications. A huge amount of mobile services is actually being built around this question so their main feature is user’s location exchange. In the most cases it is implemented as the ability for the mobile user (mobile phone owner) write down own location info in the some special place (special mobile application). But it means of course, that user must be registered in this service (download some special application). And even more important – everyone who needs this information must use the same service too.
Our idea of the signed geo messages service (geo mail, geo sms) based on the adding user’s location info to the standard messages like SMS or email. Just as a signature. So with this service for telling somebody 'where I am' it would be just enough to send him/her a message. And your partner does not need to use any additional service in order to get information about your location. He/she will simply read SMS or email
Signed geo messages project presents a service for the mobile Internet and Smart Cards Web Server (SCWS). This service lets mobile users automatically add a special signature to the outgoing messages (email, SMS). And that special signature presents geo information for the current position of mobile terminal. So this service is probably the easiest way for sharing location information. It does not require any downloading or registration from the potential users and provides a smooth extension for the existing communication services.
Project description
The main idea behind this project is how to deliver location info via the standard messaging (SMS and Email). We are using the same approach all SMS delivery services are in. Typically, when the mobile users get some service via SMS it means he/she is getting actually some link within the text message. This link leads to the downloading service for pictures, ringtones etc. And this approach uses the simple fact that all native SMS clients nowadays are smart enough to discover links (just http://something_is_here text chunks) within the text and allow one click internet access (opening that link). So for our location related stuff we are using the same approach.
The location info will be presented as a link, leads to the appropriate map. So if the sender will be able to automatically add such a link to the message, the receiver will be able with one click open the map showing sender’s location (or open some mobile web page with the map – see below about the landing page).
Now we are ready to describe all the steps in our project.
1. The location info could be requested right from the sim-card (smart card) as Cell ID info. This information exists always and Java-card applet can read it (local info).
2. Cell ID information could be translated into "human"-readable form of (latitude, longitude) pair. There are several public services over the Net that let us do that. In our project we will use http://opencellid.org service. This service is free and provides a public HTTP based API.
3. Google static map. The Google Static Maps API lets you embed a Google Maps image on your webpage without requiring JavaScript or any dynamic page loading. The Google Static Map service creates your map based on URL parameters sent through a standard HTTP request and returns the map as an image you can display on your web page. In our case Google Static Maps API let us build a map (actually – an image for map) based on the latitude – longitude pair obtained through the step 2.
4. URL shortening service. In order to make sure our geo-related URL’s comply with SMS restrictions (simply – they are no more than 140 symbols) we can deploy URL shortening service and make our signature smaller. In our application we will use bit.ly shortening service. This service is also free and provides a public API.
5. In order to add our location aware URL to the message (to SMS or to email) we will deploy URI Scheme for GSM Short Message Service and The mailto URL scheme. So our final step included dynamical generation of the mobile web page with links for messaging:
sms:?body=our_geo_aware_URL
and
mailto:?body=our_geo_aware_URL
So as soon as the mobile user will hit one of the link the native (it is very important!) messaging client (e.g. the native SMS client) will be launched with the text (body) field pre-populated with the given URL. So it is enough just to select the target phone (address) from the address book, add some text (optionally, of course) and send the message.
So all in all this service presents a mobile mashup (mobile web mashup) that passes user through the series of screens where the last one offers for the user customized messages sending links (or one link if we keep SMS sending only for example). And all the process is
a) completely automated
b) does not require any authorization in external services
c) very portable and will work on any mobile phone
Main features
Signed geo message service offers a mobile web mashup lets users add a link with geo information to messages (SMS, email). So our signature is a text. And this text simply contains a dynamically generated link that leads either directly to the mobile map or to some landing page where mobile map is a part of it. And that mobile map (visible area) shows the current position of the sender. It is where the name of service is coming from – signed geo messages or geo signatures.
This service is actually a web application from the start to end. Service starts from SCWS code that requests local info from SIM card and ends with dynamically generated web page for sending messages.
Service converts Cell ID info obtained from the smart card to geo coordinates via the public service. Actually there is more than one public alternative for doing this job.
Upon getting the coordinates (latitude, longitude) for user’s location service creates a map as a visual form for the location info. For map generation service uses a public API from Google. It is important that service actually uses Google Static Map, where the map is actually presented as an image. So this map could be visible on any mobile phone (mobile browser), there are no JavaScript requirements etc.
For sending messages service deploys native clients from the mobile platform. It is actually a big plus because there is no need for users to study new application and all the existing address books will be available.
Usage scenario
Now let us see how our "geo signature" looks like.
1. Mobile user fires the browser and runs (opens) application web page. Web application for geo signature will be located on the SCWS, so it means just open some URL from http://localhost. As any URL it could be bookmarked in the mobile browser, so it is no more than just select some bookmark from the list
2. Opened web application requests smart card applet and gets local info (cell id at the first hand). Web application returns to the user a screen with information about the sharing locations (confirmation screen). This screen also contains a hyperlink points to the external web service. If user agreed to share contacts he/she hits the hyperlink and goes to the external mobile web site
3. Hyperlink contains an URL with parameters provided by the local info applet. So external web service gets a request with location parameters (cell is, mcc etc.)
4. Upon receiving the request external service creates own URL to the landing page, shortens this URL via public URL shortening service (e.g. http://bit.ly with public API) and responds with the "messaging" screen. This messaging screen contains in the general case just two links: for sending email and for sending SMS. Each link actually contains an appropriate URI scheme: mailto for email, and sms for SMS. In the both cases shortened URL is a parameter.
5. As soon as our user hits one of the messaging links the native client (for SMS or email) will be opened. And the body field will be pre-populated (pre-filled) with our short URL.
6. Now mobile user selects target address (phone) from the address book, probably adds more text and sends the message – everything is done in the native SMS client for example.
7. As soon as a message is received at the target party, the short URL in the text could be opened and our landing page (on the external service) gets a request. Landing service parses the parameters, request the OpenCellID service and gets the (latitude, longitude) pair. Service requests a map via static Google Map API (it is actually just an image) and dynamically composes the response. This response contains a map (just an image from the technical point of view) and (probably, optionally) an additional info. This additional info could be a geo-targeted advertising for example.
Such a response is actually a response the target party will get back after opening the "signature".
Here are some illustrations (step by step – from start to end):



What kind of variations could be implemented (proposed):
1. We can avoid the requests to the external service on the step 3. And immediately return (right from SCWS Servlet) the “messaging” screen with the landing page in the URI’s parameters. In this case URL shortening step will be skipped and our signature will have a true (long) link right to the landing page. But as a plus we will be able to serve signatures when the connection to the Internet is not available. The sender does not need the connection to the external web service. Only target party needs the connection for opening landing page
2. As an extension the previous option some kind of the emergency service could be created. We can send local info (cellID, mcc etc.) as a text (as is), leaving the interpretation of this info to the target party. If our target party is some application (application that will accept/proceed incoming SMS for example) the data could be easily extracted from the text and converted to the geo-friendly form. There is no landing page at all.
3. As an another extension to the “no Internet case” we can try to implement some kind of pseudo-shortening service right in SWCS Servlet (e.g. base 36 encoding) and shorten the URL to the landing page right on the mobile. So the landing page will be used in the short form.
4. If the browser on the phone supports Javascript we can skip the confirmation screen. SCWS Servlet will return Javascript code that redirects user directly to the "messaging" screen on the external server.
5. The messaging screen may have just one link (for SMS or email communications). E.g. in Russia the mobile email is not popular actually, so the SMS option is quite enough.
6. Many blog platforms (e.g. Posterous, Blogger, Friendfeed, Wordpress etc.) could be actually updated right from email – you have just to send email to some service address for posting new data. So this service could be pre-configured for posting data to some blogging platforms.
The technical implementation
The first step in the above described chain is SCWS Servlet that requests local info. We mean here proactive command Provide Local Information, with Command qualifier '00' (as per GSM 11.14 standard). This command lets us obtain Location Information (MCC, MNC, LAC and Cell Identity). So it is up to our servlet requests this info and use its data for the output.
The next step: SCWS Servlet returns an information screen:
You are about to share your location
Click here
in HTML it is some like that:
<p>You are about to share your location.
<a href="http://geosign.linkstore.ru?cellid=...&mcc&...">Click here</a>
Link here points to the external service passing Cell ID as parameters:
http://geosign.linkstore.ru?cellid=...&mcc&...
In other words this link lets us pass the data obtained from proactive command Provide Local Information to the external site.
JSP page on http://geosign.linkstore.ru requests parameters from the query string and obtains latitude and longitude for them via OpenCellID.org API: http://opencellid.org/api
Actually JSP uses the following custom JSP tags from Coldtags suite (it just simplify the process): http://www.servletsuite.com/servlets/cellidtag.htm
Taglib performs the request to Open CellID API and parses the response. Technically it is a synchronous HTTP request from JSP code
Now, as soon as we get latitude and longitude we can compose the link to the map using Google Static Maps API. It is some like that:
http://maps.google.com/staticmap?center=lat,lng&size=300x300&maptype=satellite&zoom=16&key=DEVELOPER_KEY
where lat is our latitude, lng is longitude, DEVELOPER_KEY is a free key (ID) provided by Google and other parameters describe map’s type (here we are using satellite image to simulate bird’s eye view)
As soon as our URL is composed we can shorten it via http://bit.ly service. This service also provides a public HTTP based API. It is again just a synchronous HTTP request so we are performing it in the same cycle. This API is described here: http://code.google.com/p/bitly-api/wiki/ApiDocumentation
So our long Google Static Map URL will be converted into some like this (just an example of the short URL):
http://bit.ly/11ba14
And now our JSP code is ready to respond with the messaging screen. JSP file simply composes some like this HTML (we do not publish here headers for the mobile web page, just a body):
<a href="mailto:?body=http://bit.ly/11ba14">Email</a> <br/>
<a href="sms:?body=http://bit.ly/11ba14">SMS</a>
So here is just two links (or one if we need SMS only for example). And each link contains an appropriate message URI with our packed map URL. As soon as some hyperlink is clicked an appropriate native client (e.g. SMS client) will be fired. And text (body) field in our message will be pre-filled with our short URL. So we can select target phone (email address) from the address book and send the message.
This schema works absolutely similar when we drop URL shortening. URI for messages will simply use the real URL.
In case of the landing page (see above) the schema includes one step more. As soon as Google Maps URL is composed our JSP page writes a personal location information page for this request. Mashup just creates an unique public accessible file on our server and URL for this file is exactly the same URL we will use in messaging. We can make that URL shorten with bit.ly service or use as is, but anyway it will be used in our messaging URI.
As per content for the landing page. Landing page is a mobile web page that contains a link to the map and (optionally) some additional info. So, skipping the headers, it is some like this:
<img src='http://maps.google.com/staticmap?center =lat,lng&size=300x300&maptype=satellite&zoom=16&key=DEVELOPER_KEY'/>
<p>
Some advertising, targeted to (lat,lng) area
</p>
Here is simply an image tag that shows the map. Center of the map corresponds to the giving location and below that we place any geo-targeted info (e.g. advertising). It is a key point – this information is geo-targeted, because we know latitude and longitude when rendering that page.
In this case our JSP mashup simply creates that page during the request. JSP file physically writes the above-mentioned content to some new file with unique name. And URL for this new file is our new geo-signature. We can shorten it or keep it as is, but anyway this URL will be passed to the messaging link instead of the direct Google Maps link.
Marketing Appeal & User Benefits
Mobile messages are probably among of the oldest and most widely used mobile services. So there are no barriers to use it. It means that adding some new features (automated adding) could be adopted without the problems. And of course new features could add a new breath to the old services. The proposed service is really cross platform. And it could be attractive for the mobile operators too due to high profitability of SMS.
Conclusion
Service proposes a new way for the location info exchange. And what is important here that service does not introduce a yet another location sharing application. Service deploys existing and very popular channels (e.g. SMS) for sharing locations. So there is no need for end users to study something new. Because the geo signature has been added automatically this service could be easily extended. For example: some application that periodically sends SMS with user’s location to some service number etc. And we think that geo messaging service could increase mobile messaging traffic in the networks.
It is obvious, that the question "where are you" is one of the most often asked during the communications. A huge amount of mobile services is actually being built around this question so their main feature is user’s location exchange. In the most cases it is implemented as the ability for the mobile user (mobile phone owner) write down own location info in the some special place (special mobile application). But it means of course, that user must be registered in this service (download some special application). And even more important – everyone who needs this information must use the same service too.
Our idea of the signed geo messages service (geo mail, geo sms) based on the adding user’s location info to the standard messages like SMS or email. Just as a signature. So with this service for telling somebody 'where I am' it would be just enough to send him/her a message. And your partner does not need to use any additional service in order to get information about your location. He/she will simply read SMS or email
Signed geo messages project presents a service for the mobile Internet and Smart Cards Web Server (SCWS). This service lets mobile users automatically add a special signature to the outgoing messages (email, SMS). And that special signature presents geo information for the current position of mobile terminal. So this service is probably the easiest way for sharing location information. It does not require any downloading or registration from the potential users and provides a smooth extension for the existing communication services.
Project description
The main idea behind this project is how to deliver location info via the standard messaging (SMS and Email). We are using the same approach all SMS delivery services are in. Typically, when the mobile users get some service via SMS it means he/she is getting actually some link within the text message. This link leads to the downloading service for pictures, ringtones etc. And this approach uses the simple fact that all native SMS clients nowadays are smart enough to discover links (just http://something_is_here text chunks) within the text and allow one click internet access (opening that link). So for our location related stuff we are using the same approach.
The location info will be presented as a link, leads to the appropriate map. So if the sender will be able to automatically add such a link to the message, the receiver will be able with one click open the map showing sender’s location (or open some mobile web page with the map – see below about the landing page).
Now we are ready to describe all the steps in our project.
1. The location info could be requested right from the sim-card (smart card) as Cell ID info. This information exists always and Java-card applet can read it (local info).
2. Cell ID information could be translated into "human"-readable form of (latitude, longitude) pair. There are several public services over the Net that let us do that. In our project we will use http://opencellid.org service. This service is free and provides a public HTTP based API.
3. Google static map. The Google Static Maps API lets you embed a Google Maps image on your webpage without requiring JavaScript or any dynamic page loading. The Google Static Map service creates your map based on URL parameters sent through a standard HTTP request and returns the map as an image you can display on your web page. In our case Google Static Maps API let us build a map (actually – an image for map) based on the latitude – longitude pair obtained through the step 2.
4. URL shortening service. In order to make sure our geo-related URL’s comply with SMS restrictions (simply – they are no more than 140 symbols) we can deploy URL shortening service and make our signature smaller. In our application we will use bit.ly shortening service. This service is also free and provides a public API.
5. In order to add our location aware URL to the message (to SMS or to email) we will deploy URI Scheme for GSM Short Message Service and The mailto URL scheme. So our final step included dynamical generation of the mobile web page with links for messaging:
sms:?body=our_geo_aware_URL
and
mailto:?body=our_geo_aware_URL
So as soon as the mobile user will hit one of the link the native (it is very important!) messaging client (e.g. the native SMS client) will be launched with the text (body) field pre-populated with the given URL. So it is enough just to select the target phone (address) from the address book, add some text (optionally, of course) and send the message.
So all in all this service presents a mobile mashup (mobile web mashup) that passes user through the series of screens where the last one offers for the user customized messages sending links (or one link if we keep SMS sending only for example). And all the process is
a) completely automated
b) does not require any authorization in external services
c) very portable and will work on any mobile phone
Main features
Signed geo message service offers a mobile web mashup lets users add a link with geo information to messages (SMS, email). So our signature is a text. And this text simply contains a dynamically generated link that leads either directly to the mobile map or to some landing page where mobile map is a part of it. And that mobile map (visible area) shows the current position of the sender. It is where the name of service is coming from – signed geo messages or geo signatures.
This service is actually a web application from the start to end. Service starts from SCWS code that requests local info from SIM card and ends with dynamically generated web page for sending messages.
Service converts Cell ID info obtained from the smart card to geo coordinates via the public service. Actually there is more than one public alternative for doing this job.
Upon getting the coordinates (latitude, longitude) for user’s location service creates a map as a visual form for the location info. For map generation service uses a public API from Google. It is important that service actually uses Google Static Map, where the map is actually presented as an image. So this map could be visible on any mobile phone (mobile browser), there are no JavaScript requirements etc.
For sending messages service deploys native clients from the mobile platform. It is actually a big plus because there is no need for users to study new application and all the existing address books will be available.
Usage scenario
Now let us see how our "geo signature" looks like.
1. Mobile user fires the browser and runs (opens) application web page. Web application for geo signature will be located on the SCWS, so it means just open some URL from http://localhost. As any URL it could be bookmarked in the mobile browser, so it is no more than just select some bookmark from the list
2. Opened web application requests smart card applet and gets local info (cell id at the first hand). Web application returns to the user a screen with information about the sharing locations (confirmation screen). This screen also contains a hyperlink points to the external web service. If user agreed to share contacts he/she hits the hyperlink and goes to the external mobile web site
3. Hyperlink contains an URL with parameters provided by the local info applet. So external web service gets a request with location parameters (cell is, mcc etc.)
4. Upon receiving the request external service creates own URL to the landing page, shortens this URL via public URL shortening service (e.g. http://bit.ly with public API) and responds with the "messaging" screen. This messaging screen contains in the general case just two links: for sending email and for sending SMS. Each link actually contains an appropriate URI scheme: mailto for email, and sms for SMS. In the both cases shortened URL is a parameter.
5. As soon as our user hits one of the messaging links the native client (for SMS or email) will be opened. And the body field will be pre-populated (pre-filled) with our short URL.
6. Now mobile user selects target address (phone) from the address book, probably adds more text and sends the message – everything is done in the native SMS client for example.
7. As soon as a message is received at the target party, the short URL in the text could be opened and our landing page (on the external service) gets a request. Landing service parses the parameters, request the OpenCellID service and gets the (latitude, longitude) pair. Service requests a map via static Google Map API (it is actually just an image) and dynamically composes the response. This response contains a map (just an image from the technical point of view) and (probably, optionally) an additional info. This additional info could be a geo-targeted advertising for example.
Such a response is actually a response the target party will get back after opening the "signature".
Here are some illustrations (step by step – from start to end):



What kind of variations could be implemented (proposed):
1. We can avoid the requests to the external service on the step 3. And immediately return (right from SCWS Servlet) the “messaging” screen with the landing page in the URI’s parameters. In this case URL shortening step will be skipped and our signature will have a true (long) link right to the landing page. But as a plus we will be able to serve signatures when the connection to the Internet is not available. The sender does not need the connection to the external web service. Only target party needs the connection for opening landing page
2. As an extension the previous option some kind of the emergency service could be created. We can send local info (cellID, mcc etc.) as a text (as is), leaving the interpretation of this info to the target party. If our target party is some application (application that will accept/proceed incoming SMS for example) the data could be easily extracted from the text and converted to the geo-friendly form. There is no landing page at all.
3. As an another extension to the “no Internet case” we can try to implement some kind of pseudo-shortening service right in SWCS Servlet (e.g. base 36 encoding) and shorten the URL to the landing page right on the mobile. So the landing page will be used in the short form.
4. If the browser on the phone supports Javascript we can skip the confirmation screen. SCWS Servlet will return Javascript code that redirects user directly to the "messaging" screen on the external server.
5. The messaging screen may have just one link (for SMS or email communications). E.g. in Russia the mobile email is not popular actually, so the SMS option is quite enough.
6. Many blog platforms (e.g. Posterous, Blogger, Friendfeed, Wordpress etc.) could be actually updated right from email – you have just to send email to some service address for posting new data. So this service could be pre-configured for posting data to some blogging platforms.
The technical implementation
The first step in the above described chain is SCWS Servlet that requests local info. We mean here proactive command Provide Local Information, with Command qualifier '00' (as per GSM 11.14 standard). This command lets us obtain Location Information (MCC, MNC, LAC and Cell Identity). So it is up to our servlet requests this info and use its data for the output.
The next step: SCWS Servlet returns an information screen:
You are about to share your location
Click here
in HTML it is some like that:
<p>You are about to share your location.
<a href="http://geosign.linkstore.ru?cellid=...&mcc&...">Click here</a>
Link here points to the external service passing Cell ID as parameters:
http://geosign.linkstore.ru?cellid=...&mcc&...
In other words this link lets us pass the data obtained from proactive command Provide Local Information to the external site.
JSP page on http://geosign.linkstore.ru requests parameters from the query string and obtains latitude and longitude for them via OpenCellID.org API: http://opencellid.org/api
Actually JSP uses the following custom JSP tags from Coldtags suite (it just simplify the process): http://www.servletsuite.com/servlets/cellidtag.htm
Taglib performs the request to Open CellID API and parses the response. Technically it is a synchronous HTTP request from JSP code
Now, as soon as we get latitude and longitude we can compose the link to the map using Google Static Maps API. It is some like that:
http://maps.google.com/staticmap?center=lat,lng&size=300x300&maptype=satellite&zoom=16&key=DEVELOPER_KEY
where lat is our latitude, lng is longitude, DEVELOPER_KEY is a free key (ID) provided by Google and other parameters describe map’s type (here we are using satellite image to simulate bird’s eye view)
As soon as our URL is composed we can shorten it via http://bit.ly service. This service also provides a public HTTP based API. It is again just a synchronous HTTP request so we are performing it in the same cycle. This API is described here: http://code.google.com/p/bitly-api/wiki/ApiDocumentation
So our long Google Static Map URL will be converted into some like this (just an example of the short URL):
http://bit.ly/11ba14
And now our JSP code is ready to respond with the messaging screen. JSP file simply composes some like this HTML (we do not publish here headers for the mobile web page, just a body):
<a href="mailto:?body=http://bit.ly/11ba14">Email</a> <br/>
<a href="sms:?body=http://bit.ly/11ba14">SMS</a>
So here is just two links (or one if we need SMS only for example). And each link contains an appropriate message URI with our packed map URL. As soon as some hyperlink is clicked an appropriate native client (e.g. SMS client) will be fired. And text (body) field in our message will be pre-filled with our short URL. So we can select target phone (email address) from the address book and send the message.
This schema works absolutely similar when we drop URL shortening. URI for messages will simply use the real URL.
In case of the landing page (see above) the schema includes one step more. As soon as Google Maps URL is composed our JSP page writes a personal location information page for this request. Mashup just creates an unique public accessible file on our server and URL for this file is exactly the same URL we will use in messaging. We can make that URL shorten with bit.ly service or use as is, but anyway it will be used in our messaging URI.
As per content for the landing page. Landing page is a mobile web page that contains a link to the map and (optionally) some additional info. So, skipping the headers, it is some like this:
<img src='http://maps.google.com/staticmap?center =lat,lng&size=300x300&maptype=satellite&zoom=16&key=DEVELOPER_KEY'/>
<p>
Some advertising, targeted to (lat,lng) area
</p>
Here is simply an image tag that shows the map. Center of the map corresponds to the giving location and below that we place any geo-targeted info (e.g. advertising). It is a key point – this information is geo-targeted, because we know latitude and longitude when rendering that page.
In this case our JSP mashup simply creates that page during the request. JSP file physically writes the above-mentioned content to some new file with unique name. And URL for this new file is our new geo-signature. We can shorten it or keep it as is, but anyway this URL will be passed to the messaging link instead of the direct Google Maps link.
Marketing Appeal & User Benefits
Mobile messages are probably among of the oldest and most widely used mobile services. So there are no barriers to use it. It means that adding some new features (automated adding) could be adopted without the problems. And of course new features could add a new breath to the old services. The proposed service is really cross platform. And it could be attractive for the mobile operators too due to high profitability of SMS.
Conclusion
Service proposes a new way for the location info exchange. And what is important here that service does not introduce a yet another location sharing application. Service deploys existing and very popular channels (e.g. SMS) for sharing locations. So there is no need for end users to study something new. Because the geo signature has been added automatically this service could be easily extended. For example: some application that periodically sends SMS with user’s location to some service number etc. And we think that geo messaging service could increase mobile messaging traffic in the networks.
Labels:
mashup,
telecom 2.0
Wednesday, April 07, 2010
Personal mobile bots
As seems to me it is a great idea: "Last week, Nokia’s BetaLabs released this experimental application called Nokia Bots. Nokia Bots is a collection of four mini-apps which work in the background (that is: while you are using or not using your mobile) and learn about how you use it; and then present options or simply respond to how you’d use your mobile." - from here.
It is a real way to make smartphones really smart.
It is a real way to make smartphones really smart.
Labels:
technical,
telecom 2.0
Tuesday, April 06, 2010
Mobile web resources
A good collection of mobile web resources from WAP Review. And it is even better than usually due to our Local photos mashup inside :-)
Labels:
links,
telecom 2.0
Monday, April 05, 2010
OpenID in practice
Single sign-on (SSO) experience across all your sites or partner sites by issuing them an OpenID - https://rpxnow.com
Sunday, April 04, 2010
QR code servlet
QR code servlet in JSOS has been updated. Just a wrapper for Google Charts API lets you cache data for the performance.
Saturday, April 03, 2010
Photoshop for graphs
Gephi is an interactive visualization and exploration platform for all kinds of networks and complex systems, dynamic and hierarchical graphs.
Runs on Windows, Linux and Mac OS X. Gephi is open-source and free. Really great.
Runs on Windows, Linux and Mac OS X. Gephi is open-source and free. Really great.
Labels:
links
Friday, April 02, 2010
HTML5 capabilities
A new version of Client Info taglib from Coldtags suite lets you check out HTML5 features in the browser
Thursday, April 01, 2010
Platforms for social networks
Top 10 Open-Source Platforms to Build Your Own Social Network - from here.
Labels:
links
Subscribe to:
Comments (Atom)